Borrow user CSS
In the following section, gives a possibility to take other creators CSS and use it on your own projects or user page.
Strcture of the guide is on Identifying CSS Elements and using them
Make sure to request Access to CSS before following the guide.
Guidelines
- Find and Locate the Desired Page Resource:
- Visit another creators (
user_name.itch.io) page or (user_name.itch.io/assetOrGame) asset pages using Browsers such as: Microsoft Edge, Internet Explorer, or Chrome.

- Visit another creators (
- Locate the CSS Code:
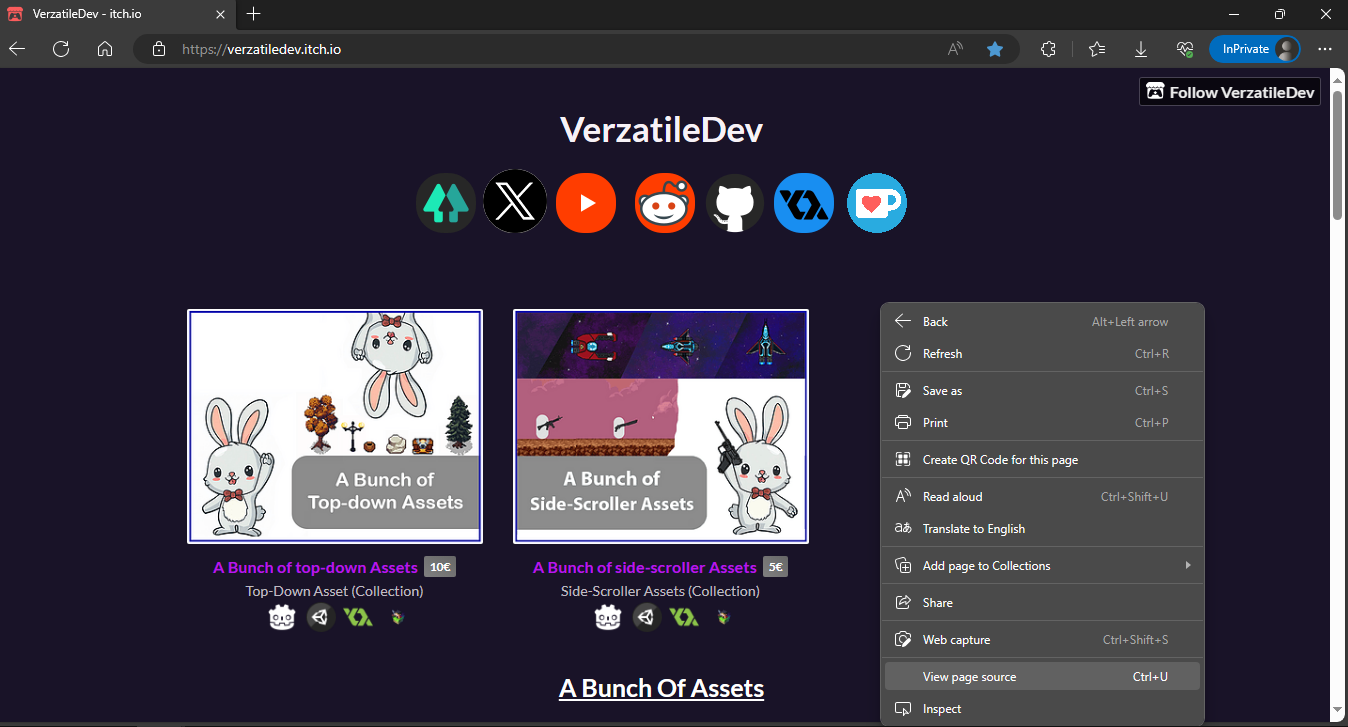
- Right-click on the desired page.
- Choose and select
View Page Sourceor useCtrl + Uto access a new page displaying both the HTML and CSS code of the page. - For the following we are only interested in
CSS.

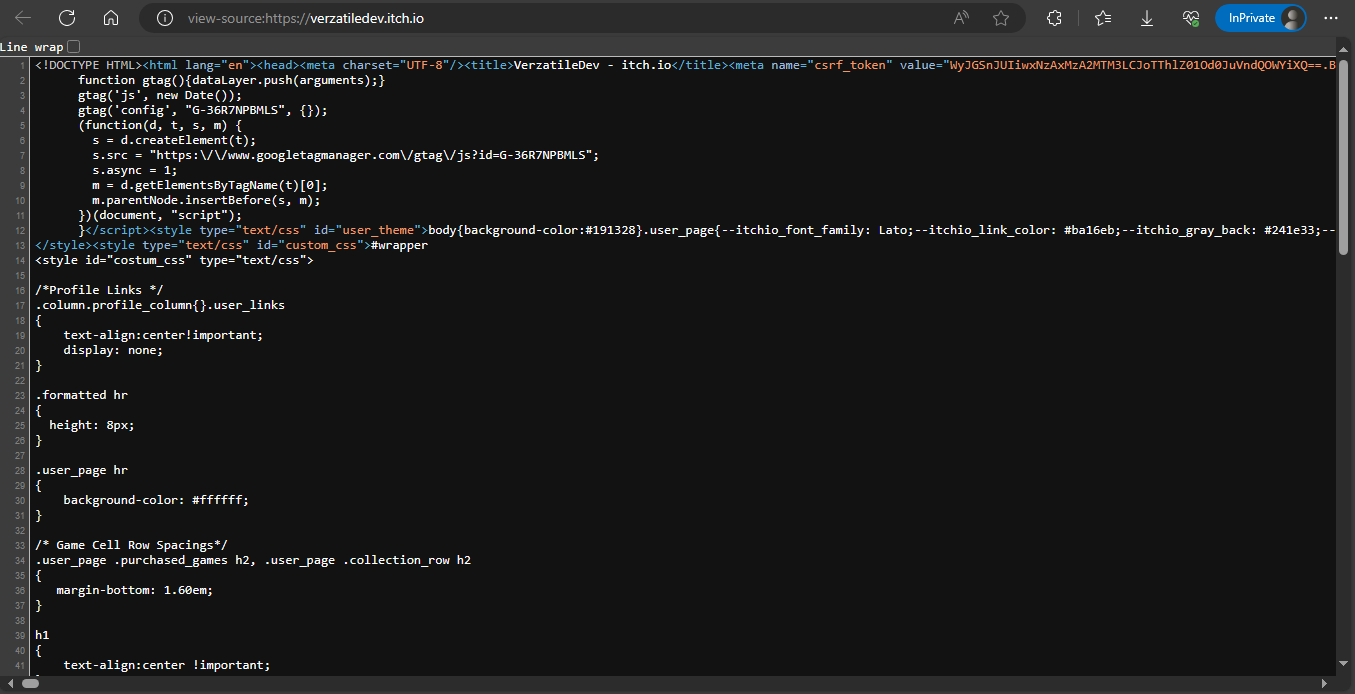
- Identify CSS Content:
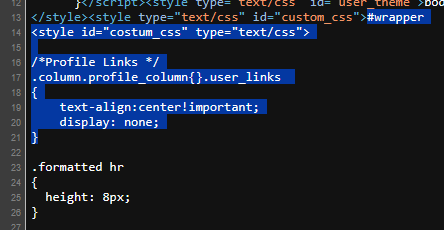
- Look for the user’s CSS content, available right after either
<style id="user_defined_style_name">and#wrapper. - If these are not present, locate content starting with a
.as for example(e.g., ".column.profile_column{}")or text without coloring written in pure white (In an Unmodified browser). - Copy the portion starting from
.to{" until the closing "}opening and closing brackets.


- Look for the user’s CSS content, available right after either
- Assure Accessibility:
- Ensure to follow the steps in Accessing CSS for your content and or userpage.
- Continue to your page or content
my_user_page.itch.io.
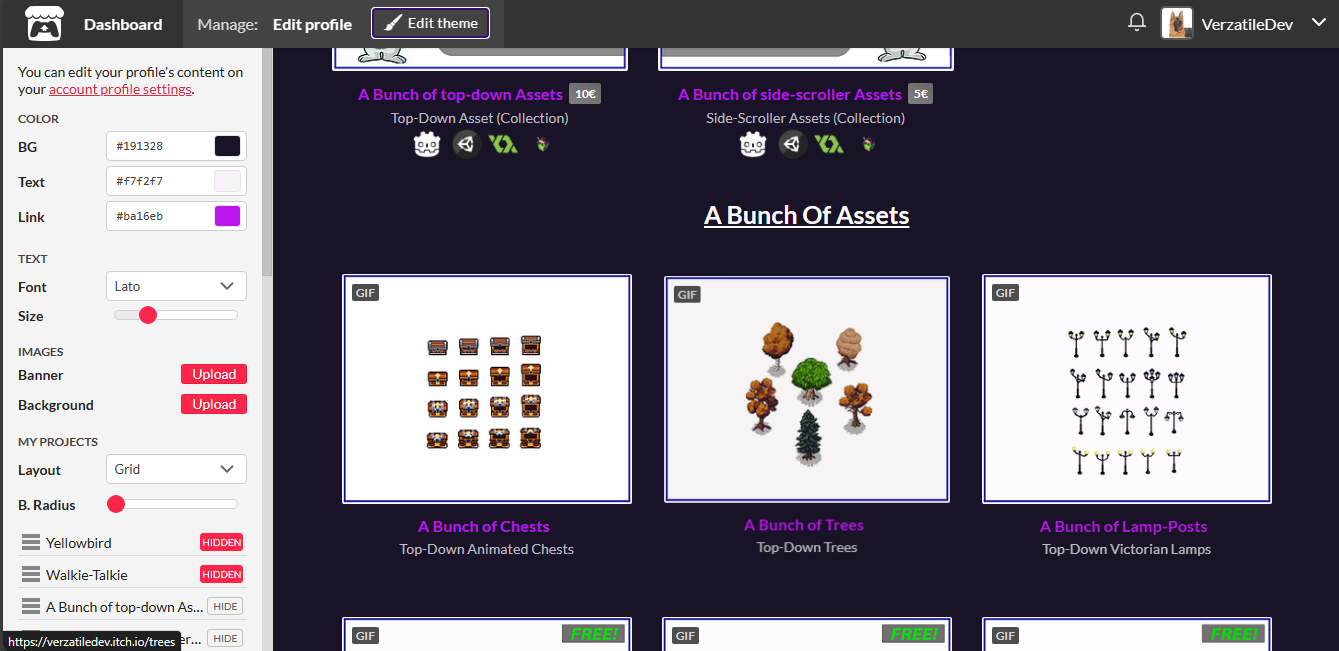
- Edit Theme:
- If (Logged in) and the web page is in its default size, locate an
Edit Themebutton, available on user header 4.UI Modification Restrictions for Header section. - Click
Edit Themeto open a side panel to the left.

- If (Logged in) and the web page is in its default size, locate an
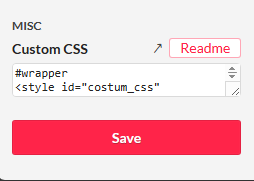
- Navigate to “Custom CSS” in “Misc” Section:
- Scroll down to the
Miscsection. - Inside, there is a section called
Custom CSSclick on the associated field.

- Scroll down to the
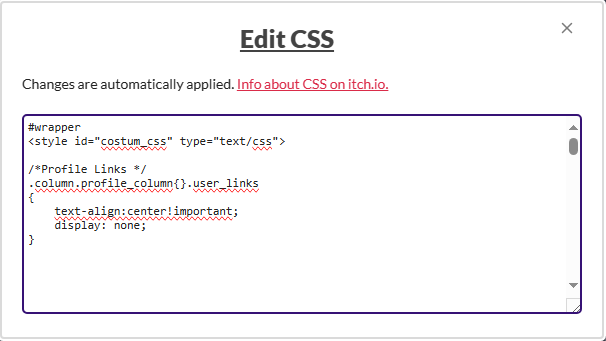
- Paste Borrowed CSS:
- The box is where you can use the
CSS that was borrowedor your own text. - Paste the copied CSS into the box.
- Click
save

- The box is where you can use the
- Preview Changes:
- Review and ensure the desired content was affected.
- (Make sure to
Saveafter modifications).
#wrapper <style id="userContent">
.someCopiedSection {
/* Your style content here */
}
/* Your access part here */
.someCopiedSection2 {
/* Your style content here */
}
</style>